2009 HTML
Programming Practical
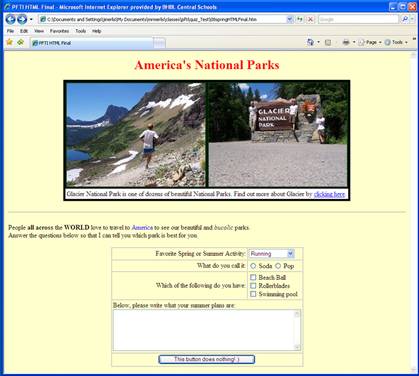
Your task is to create the page below, accurately reproducing
colors/spacing, etc.

Click here for a larger version of this image.
Things to be aware of:
Save the file to your
myWebpages folder and name it 09htmlFinal.htm
Make sure your name
and date are in the comments in the head.
The background color
is FFFFCC.
The two images at the
top each have a width of 335 and a height of 250. They are contained within a
table that is 680 pixels wide with a border of 4 and cellpadding
of 3 (no cellspacing.)
The link (“clicking
here”) should open up the National Park Service’s page for
Underneath the
horizontal rule, be sure to bold, italicize, capitalize, and color the words as
they appear.
The form below is
contained with a table 464 pixels wide. Note that for both
the table at the top with the two pictures and this bottom one, there may be
some spanning of rows or columns. For the dropdown, choice should
include Biking, Fishing, Running, Video Games, Walking.
The values for each should be their first letter in lowercase (running has a
value of ‘r’). Make Running the default choice.
The user should only
be able to choose ONE of the two choices (Soda or Pop.)
To get the textarea to appear correctly, insert the following
attribute into the TEXTAREA tag
STYLE=”width:100%; height:100px;”
Be sure to include
the submit button at the bottom. (The button doesn’t have to do anything.)
This exercise is worth 40 points,
distributed as follows:
Your name and date are in comments in the head section (3)
Title is set (2)
All tags and /tags in proper places (5)
HTML code is readable, good use
of white space and indentation (5)
Coloring and text are the same as the example throughout (3)
Link is working (4)
Pictures are the correct size, displayed and centered (4)
Horizonal rules are used (1)
Tables are correct (4)
Text is properly spaced in the table (2)
Pull down choices are working properly 2)
Text area properly sized and displayed (2)
Radio/checkbox buttons are working correctly (3)
Grade /40
Comments: